|
EN BREF
|
Le responsive design est crucial pour l’optimisation des moteurs de recherche (SEO) car il influence la manière dont un site est exploré, indexé et classé par les algorithmes de recherche. Un site au design adaptable garantit une expérience utilisateur fluide sur tous les appareils, renforçant ainsi l’interaction et l’engagement des visiteurs. De plus, Google privilégie les sites mobiles-friendly, ce qui signifie qu’un bon responsive design peut améliorer significativement votre classement dans les résultats de recherche. En offrant une ergonomie optimale tout en préservant la mise en page, il permet de répondre aux exigences de l’audience moderne, rendant son adoption indispensable dans un environnement numérique en constante évolution.
Dans un monde numérique en constante évolution, le responsive design s’avère être un élément clé pour le succès d’un site web. Son importance ne réside pas seulement dans l’esthétique, mais également dans son impact direct sur le SEO. Cet article explore pourquoi le responsive design est crucial pour le référencement naturel, en examinant les avantages qu’il procure tant pour l’utilisateur que pour les moteurs de recherche.
Qu’est-ce que le responsive design ?
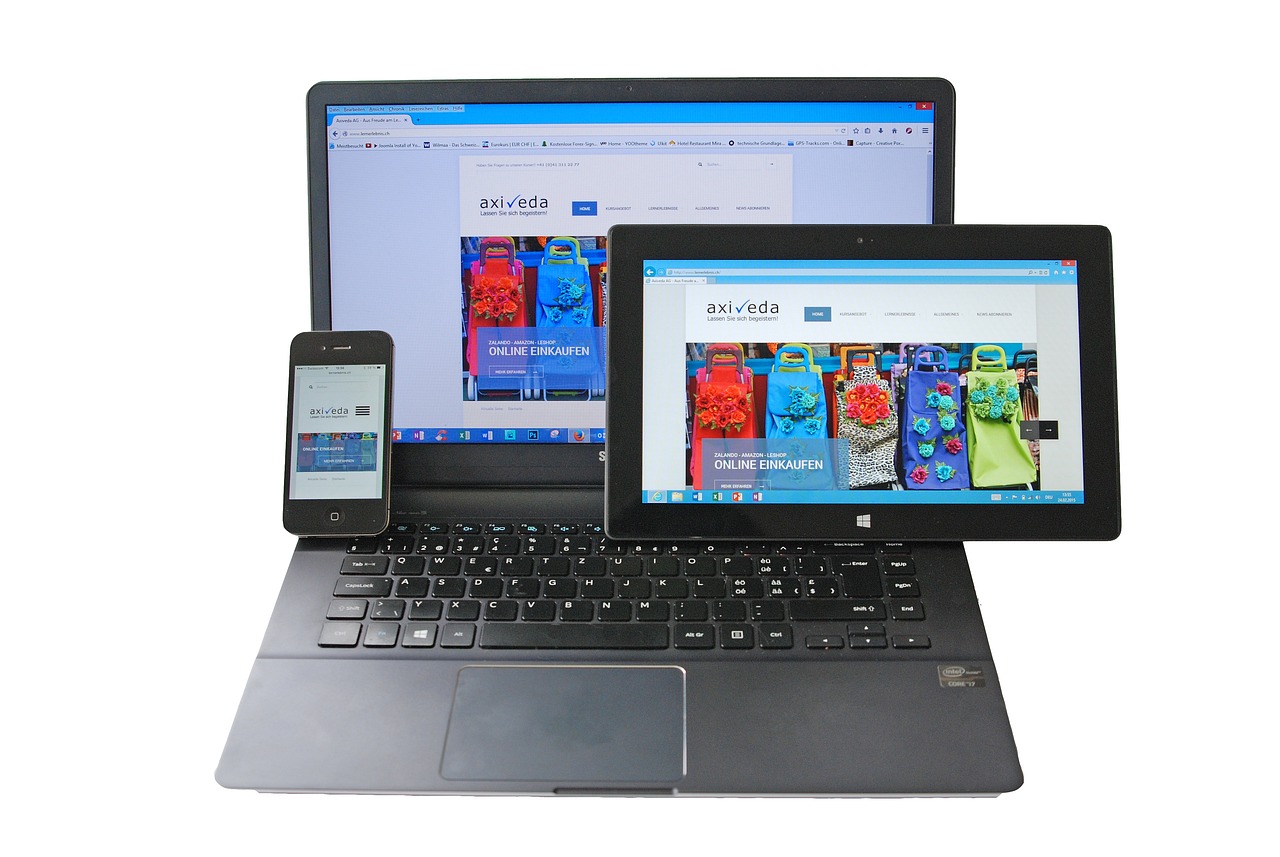
Le responsive design est une approche de conception web qui vise à adapter automatiquement l’affichage d’un site en fonction de la taille de l’écran sur lequel il est consulté. Cela signifie qu’un site bien conçu s’affiche de manière optimale sur un ordinateur de bureau, une tablette ou un smartphone. En adaptant la mise en page et le contenu, cette technique améliore l’expérience utilisateur et réduit le taux de rebond.
Un facteur essentiel pour le bon fonctionnement du SEO aujourd’hui est l’optimisation pour le mobile. Les moteurs de recherche, notamment Google, encouragent l’utilisation de sites adaptés aux mobiles. En effet, ces sites favorisent une meilleure expérience utilisateur, ce qui est désormais un critère de classement.
Amélioration de l’expérience utilisateur
Le responsive design permet une navigation fluide sur différents appareils, diminuant ainsi le risque de frustration chez les visiteurs. En offrant un contenu facile à lire et à naviguer, le taux de rebond est généralement réduit, favorisant ainsi un meilleur positionnement dans les résultats des moteurs de recherche. Une expérience utilisateur positive est non seulement bénéfique pour les utilisateurs, mais elle envoie également des signaux positifs aux moteurs de recherche, augmentant ainsi votre référencement naturel.
Indexation simplifiée par les moteurs de recherche
Les sites responsive sont plus faciles à indexer par les moteurs de recherche. Lorsque vous avez un seul URL pour toutes les tailles d’écran, cela évite la duplication de contenu et simplifie l’indexation. Google préfère les sites qui ne nécessitent pas de redirection vers une version mobile. Un site non responsive peut subir des pénalités en raison de son incapacité à fournir une version mobile conviviale, ce qui nuit à son SEO.
Prise en compte des algorithmes de Google
Google a clairement indiqué que le responsive design est un facteur de classement important. Avec des mises à jour fréquentes de ses algorithmes, la compatibilité mobile est devenue cruciale pour le succès d’un site. Un bon design responsive aide à améliorer le positionnement dans les résultats de recherche organiques, en tenant compte des comportements de recherche sur appareils mobiles.
Réduction des temps de chargement
Un site en responsive design est optimisé pour charger rapidement sur tous les appareils. Des temps de chargement réduits améliorent non seulement l’expérience utilisateur, mais également le SEO. Les moteurs de recherche privilégient les sites rapides, car ils rendent la navigation plus agréable. En conséquence, un site qui charge lentement peut entraîner des pénalités dans les classements des résultats des moteurs de recherche.
Les impacts du responsive design sur le trafic
Un site bien conçu en responsive design attire plus de trafic. En effet, les utilisateurs sont plus enclins à partager un contenu de qualité et accessible sur tous leurs appareils. De plus, un meilleur classement dans les résultats de recherche augmente la visibilité, et par conséquent, le trafic organique. Les utilisateurs qui trouvent facilement votre site sont plus susceptibles de rester et d’interagir avec le contenu proposé.
Impacts sur les conversions
Un bon design responsive non seulement attire des visiteurs, mais améliore également les taux de conversion. En simplifiant le processus d’achat ou d’inscription, les utilisateurs se sentent plus motivés à effectuer des actions. Des études montrent que les utilisateurs se détournent souvent des sites qui ne sont pas optimisés pour le mobile. Par conséquent, un site responsive peut entraîner une augmentation significative des conversions.
Engagement des utilisateurs
Un autre aspect essentiel du responsive design est l’engagement des utilisateurs. En présentant un contenu ajusté à chaque écran, les visiteurs sont plus engagés, passent plus de temps sur votre site et interagissent davantage avec votre contenu. Ce type d’engagement est un aspect que Google prend en compte lors de l’évaluation de la pertinence de votre site, ce qui peut influencer positivement votre référencement.
Les défis d’un design non responsive
Un site qui ne s’adapte pas aux différentes tailles d’écran présente plusieurs défis. Tout d’abord, il peut frustrer les utilisateurs, ce qui augmente le taux de rebond, un signal négatif pour les moteurs de recherche. De plus, un site non responsive peut causer une mauvaise expérience utilisateur, ce qui affecte la réputation et la crédibilité de la marque.
Duplication de contenu
Les sites qui optent pour une version séparée pour mobile augmentent le risque de duplication de contenu. Cela complique l’indexation par les moteurs de recherche et peut nuire au classement du site. En choisissant un design responsive, vous vous assurez que tout votre contenu est centralisé, ce qui facilite l’indexation et améliore votre SEO.
Risque de pénalité
Google pénalise les sites qui ne sont pas optimisés pour le mobile. Si votre site est lent ou difficile à naviguer, il perdra des places dans les résultats de recherche. L’existence d’une version mobile séparée peut également causer des problèmes, car Google peut choisir d’indexer la version moins performante, ce qui entraînera une baisse du référencement naturel.
Les meilleures pratiques pour un responsive design efficace
Pour tirer le meilleur parti du responsive design, certaines pratiques doivent être suivies. Tout d’abord, il est important d’utiliser un système de grilles flexible qui permettra aux éléments de s’ajuster selon la taille de l’écran. Ensuite, assurez-vous que vos images et médias sont également responsives. Cela signifie qu’ils doivent se redimensionner en fonction de l’écran sans perdre en qualité.
Évaluation des performances
Surveillez constamment les performances de votre site en utilisant des outils tels que Google Analytics. Analysez comment les utilisateurs interagissent avec votre site sur différentes tailles d’écran et identifiez les points à améliorer. Adaptez votre stratégie en fonction des besoins et des comportements des utilisateurs pour maximiser votre SEO.
Tests récurrents
Les tests doivent être effectués régulièrement pour évaluer comment votre site fonctionne sur divers appareils. Grâce à des outils de test spécifiques, il est possible d’identifier et de corriger les problèmes avant qu’ils n’affectent l’expérience utilisateur. Un site régulièrement optimisé et testé assure une qualité constante et une forte probabilité d’un bon référencement.
Les tendances futures du responsive design
Le responsive design continuera d’évoluer avec les avancées technologiques. À mesure que de nouveaux appareils et tailles d’écran apparaissent, il sera essentiel d’adapter les designs pour maintenir une expérience utilisateur optimale. Il est également probable que les moteurs de recherche affinent encore plus leurs algorithmes pour favoriser les sites qui offrent une expérience utilisateur exceptionnelle.
L’importance croissante du mobile-first
Avec l’augmentation de l’utilisation des smartphones, la stratégie mobile-first devient de plus en plus essentielle. Cela signifie que le design et le contenu doivent d’abord être conçus pour les utilisateurs mobiles avant d’être adaptés aux ordinateurs de bureau. Ces pratiques garantissent que votre site est toujours optimisé pour les utilisateurs, ce qui renforcera le SEO.
Le rôle des technologies émergentes
Les nouvelles technologies, comme la réalité augmentée et l’intelligence artificielle, influenceront également le design responsive. Ces innovations peuvent offrir de nouvelles possibilités d’interaction, mais elles doivent être intégrées de manière à ne pas compromettre l’expérience utilisateur sur tous les appareils. L’adoption précoce de ces technologies, dans un cadre responsif, peut offrir un véritable avantage concurrentiel.
Le responsive design est plus qu’une simple tendance; c’est un impératif pour assurer la compétitivité et la visibilité d’un site web dans les résultats des moteurs de recherche. Son impact sur le SEO est indéniable, touchant tous les aspects de l’expérience utilisateur à l’indexation. Par conséquent, investir dans un bon design responsive est essentiel pour quiconque souhaite réussir dans le paysage numérique actuel.

Le responsive design est devenu un élément incontournable pour améliorer le référencement naturel des sites web. En adoptant cette technique, les sites offrent une expérience utilisateur fluide et optimisée sur tous les appareils, ce qui influe positivement sur leur positionnement dans les résultats de recherche.
Un site web en responsive design facilite l’indexation par les moteurs de recherche. Les algorithmes, notamment ceux de Google, privilégient les sites qui s’adaptent correctement aux différentes tailles d’écran. En conséquence, un site mobile-friendly est souvent mieux classé, ce qui augmente sa visibilité.
De plus, le responsive design améliore l’expérience utilisateur. Un site qui se redimensionne naturellement en fonction de l’appareil utilisé permet aux visiteurs de naviguer sans encombre, réduisant ainsi le taux de rebond. Un faible taux de rebond est un indicateur positif pour les moteurs de recherche, renforçant l’importance de cette approche.
Les avantages du responsive design ne s’arrêtent pas là. Il garantit une uniformité dans le contenu distribué sur toutes les plateformes, ce qui simplifie la gestion du site. Les propriétaires n’ont pas à créer des versions distinctes pour les mobiles et les ordinateurs, ce qui leur permet d’économiser du temps et des ressources tout en maintenant un impact SEO maximal.
En somme, l’intégration du responsive design est essentielle non seulement pour répondre aux exigences modernes des utilisateurs, mais également pour s’assurer que les sites web restent compétitifs dans un environnement numérique en constante évolution.